How Easy to Get a Senior Prodcut Design Job
How to get hired as a senior product designer in tech

Do the descriptions of "an ideal applicant" feel aspirational and kind of the same for many places you've considered applying? Do you feel like you're having to make an impossible adjustment of your portfolio, from the stuff you have — to the stuff companies seem to want to see? Do you feel stuck in a "chicken and egg" situation, where the work you have is not yet the work you want to do — but you cannot get to the places where you'd do that cool next project without somehow already having product design on your portfolio? Yeah, I felt exactly like that. And that's why I'm sharing what companies are actually looking for — and how to present your existing portfolio in a way that speaks to product design.

My hope is that this guide helps you understand how your experience informs your next dream job — and how to speak about your work in a way that positions you as a product designer worth serious consideration.
This guide will help Mid-level product designers move into a senior product design job. Today, we'll look at how to present your portfolio work in order to be considered for senior product design positions. I'll address cover letters, interviewing, and next steps in a later article.

Why I needed to write this & key assumptions:
- Because tech startups often need a product designer to move fast and own things right away, there are very few entry-level or junior jobs available, but plenty of mid-to-Senior ones. This is actually true of the design job market overall, but critical in product.
- This demand pattern makes it nearly impossible to map out a straightforward career from junior to senior in product design; most folks have taken alternative paths, e.g. moving to product from nearby disciplines.
- There is a relatively large cohort of skilled mid-level designers who possess the skills to be successful in (or quickly grow into) Senior product design roles, but are not positioning themselves correctly and therefore are invisible to employers.
- The demand for product designers is high, and won't go away anytime soon, but hiring managers are sharing outdated or unrealistic job specs, and missing great candidates as a result.
- This results in a "chicken-and-egg" problem in the job market for Senior product designers, where many want to hire and many want to be hired, but the journey towards becoming someone who looks like an "obvious" product designer feels impossible.
Why you should trust me:
I've been lucky to have interviewed hundreds, and have hired a dozen awesome designers over the last few years. I've done this both in-house (startup) and in an agency setting. I've been fortunate to watch designers confidently grow into senior product design roles on my teams. This experience, combined with my own vivid memory of how isolating, vague, and unapproachable my dream senior designer jobs felt just a few years ago, makes me realize there's something missing in the way companies and job seekers communicate.
I know this stuff is hard, and making a path from where you are towards becoming one of the established product folks can seem impossible at times. (I still feel like an impostor at times, and always lucky to be here.) Let's make it possible.

1: How to know you're ready to start applying to senior product design roles
1a: Do you have the right background?
I've shared an assumption above that very few folks actually come from a junior product designer role. So, where do they come from? In my experience, the typical path is one of the below:
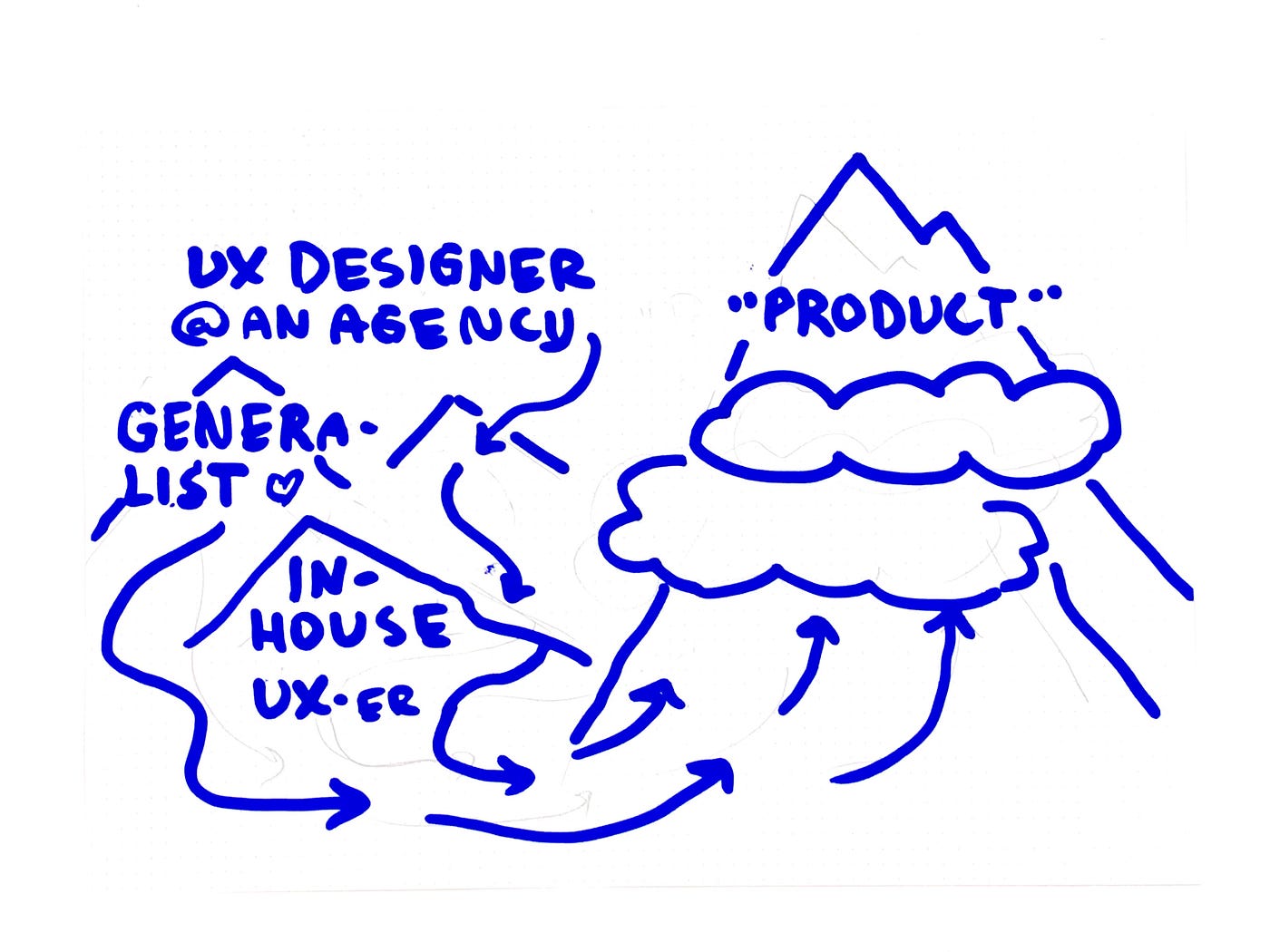
- A freelance design generalist skilled at working with clients on a variety of projects (e.g. Print, Web, perhaps Apps) wants to work for tech companies and make powerful, modern digital products. They demonstrate business thinking skills because they've made the case for design directly to clients. In addition, their portfolio may demonstrate some of the breadth and modern look product jobs mention.
- An in-house UX designer has been growing their skill by working closely with users and owning increasingly large chunks of an experience or a workflow. They have built up skills in making the business case for their work as well, through championing their work internally. They are currently part of a fairly large team or company, but are looking to move into product because it will allow more autonomy, additional responsibility, or access to a different tech domain. They are confident in their skills right now, and want to move faster — and a tech startup allows exactly this, with shorter iteration cycles based on direct user feedback.
- A UX or UI designer at an agency is looking to have greater ownership of their work over time: they want everything from business thinking up-front to metrics and results afterwards. Becoming an in-house product designer within a tech startup would allow them exactly this: full access to business insights, all the users, etc. They'd no longer have to "hand over their baby" once a design contract is over, and could now see (and be immediately on the hook for) their product in action.
While the above pathways are typical examples, they are not exhaustive. In general, the best product designer will have good command of the principles of Classical visual Design (to set the visual standard, or to configure tasteful UI from pre-made bits), understand design thinking, and be comfortable with the ambiguity and scale of Computational Design. (See John Maeda's definition of the three types of design)
1B: Experience (are you a senior yet?)
If you're looking to advance to a Senior role — how do you know if you're there right now? In my experience, "mid-level designer" aligns with some of the experiences below:
- You've spent 2+ years working full-time as a designer in a tech related field.
- Alternatively, there are 3–5 pretty serious freelance projects you may have hustled to complete in addition to school, or on your nights and weekends.
- You've been able to self-manage and plan your own work to a large extent, checking in with other team members occasionally (where you asked really good questions).
- You've stepped up to mentor newer team members (even if you might've felt like an impostor doing so).
- You can explain how your work makes money for (or otherwise benefits) the overall organization.
- You have an opinion on why your users did (or did not) do what you hoped for, and have ideas to test next time around
- You're able to explain what you do as a designer to different folks, and this explanation changes a lot depending on their role or perspective.
- If all of your product / UX / UI experience is documented via school or bootcamp projects, you're easily at the top 10% of the class because you've taken the initiative to go beyond fulfilling the program requirements.

How the product design hiring process works
Thanks for following along this far.
Now, in the spirit of empathy and understanding your users… (Yes, folks on the hiring team are the users for you right now😍), I'll walk you through how the hiring process works.
Unless you're coming in through a personal connection, you'll go through several rounds of consideration as the hiring team narrows down the pool of all possible candidates.
At each step, the hiring team needs to make quick decisions. They either find reasons to build their excitement about how awesome your work is, or 🚩 "red flags" that disqualify you. It's important to understand this process because you don't want to be disqualified for incorrect reasons, or miss opportunities to stand out. While you can't create outstanding case studies out of nothing or invent experience you don't have — you can do a lot to position yourself correctly and increase your chances of getting that dream product design job.

Hiring round 1: are you even a candidate?
Here are the top reasons I disqualify applicants on earliest review rounds:
- All of the applicant's experience is too far removed from product design; e.g. mechanical engineering, database programming, or illustration and marketing.
- The applicant is much too junior. Work history only includes one or two product, UX, or UI related positions. The portfolio has the wide breadth of projects, many of them assigned school projects without the awareness of context I'd expect from a Mid designer.
- The applicant is senior enough in terms of years of experience, but the aesthetic or problems solved feel different than what might be relevant to a tech startup. For example, a factual re-telling of how the applicant had ownership of print and Intranet design for a nonprofit organization, without a critical presentation of problems to be solved.(*) The look & feel of the portfolio pieces may be appropriate to their context, but would feel out of place or outdated when compared to successful tech products today.
So, if you're a designer with a mix of UI, UX, and other skills, and can not place yourself into any of the three categories above — you're likely qualified 👏. Keep reading.
(*) I'll draw bad examples from my own past portfolios. (They are tremendously embarrassing, looking back.) If you'd like to volunteer your own portfolio for a Senior / product focused teardown style review — send your link or PDF to me with the subject line "Product design portfolio teardown" and confirm in the email that you're giving me permission to review it publicly. This will hopefully help you, me, and others :D
Hiring Round 2: Initial Portfolio review
There are a few things any product team will look for in the first 5–10 minutes of reviewing your application. You may know your work is great, but if these are missing from your portfolio, the hiring team may incorrectly assume you're not a fit.


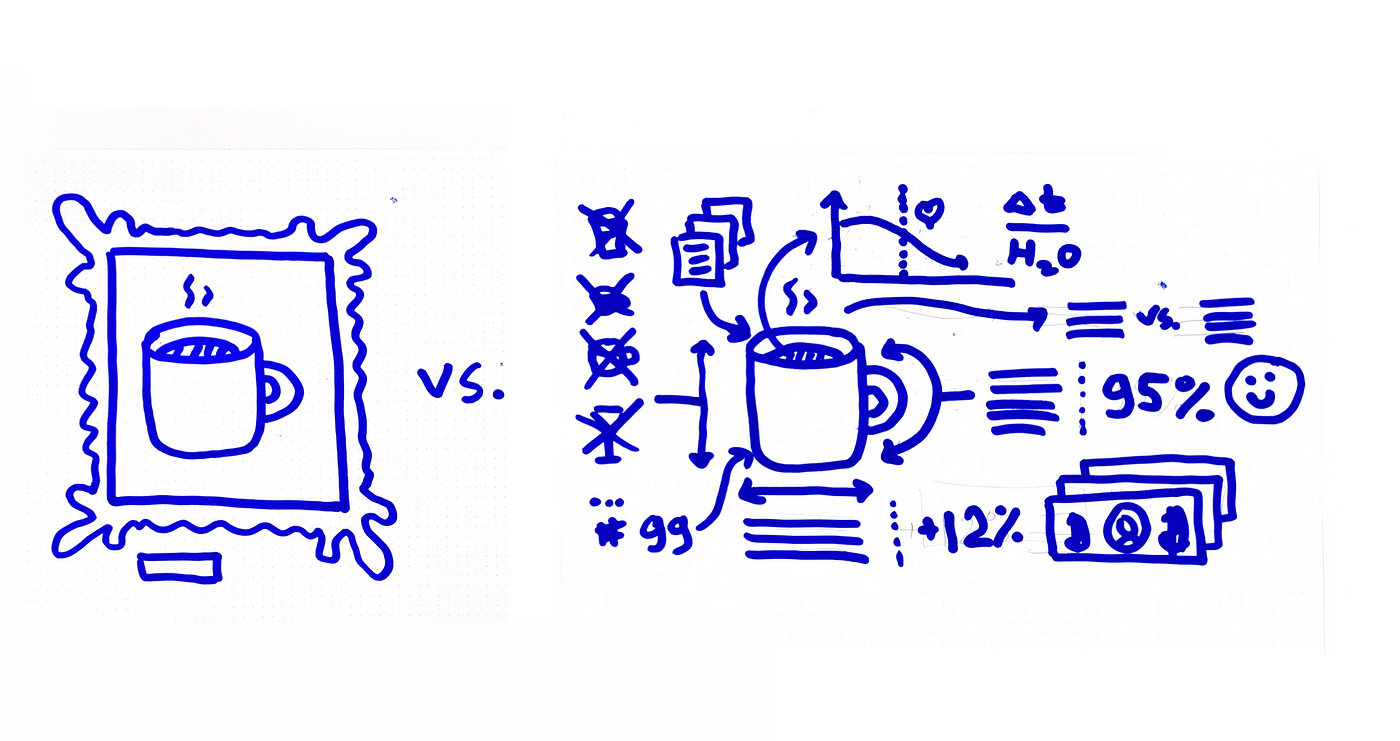
🚩 Only showing finished work, or assuming images without a narrative will speak for themselves Showing finished work alone, without context, gives me no way to evaluate its usefulness to the business problem you were solving, or appropriateness to the users it's meant for. In addition, if you assume the user of your portfolio — the hiring team — should already have enough context to simply look at finished work and understand all they need to know, you're showing a lack of empathy for your users. This makes me assume the designer didn't make decisions or take any ownership of the process. Unless the visuals are truly stellar (rare) — I'll disqualify the applicant at this point.
What to do instead: Start your case studies by telling a story of how the solution came together. Then, illustrate it with materials like mockups, sketches taped to the wall, and photos of hipster hands in a coffee shop holding the latest iPhone with your app. You'll likely realize you need different visual evidence to tell the best story than the artifacts you already have left over from the project. It may be worth it to invest time into new documentation images for the case study to truly make sense.
The bit of advice that helped me the most to keep my sanity as I worked on and re-worked my portfolio case studies a few years back is: it may take as much time to prepare a high quality, in-depth case study, as it took to do the work itself. Everybody who has glorious, detailed, engaging, and polished case studies on their portfolio website has invested time and effort into these.
🚩 Not giving credit to the team or the environment Up to 90% of how a finished project looks and feels can be determined by the environment in which you work. Let's say, you were lucky enough to be part of a great team, to have an attractive and comprehensive design system with standard components at your disposal, and to have the problem, goals, and measures defined in collaboration with a strong product manager. Your case study can feel great, and will include all of the things product folks look for… except one. It will look suspiciously complete for one person to have done all the work.
What to do instead: To fairly and accurately present your contribution, acknowledge all the players, the starting point of the project, and any constraints and systems you've worked with. The conclusion of the case study is a typical place to do so.
🚩 Omitting decisions and tradeoffs from the process Too often, I see factual, step-by-step re-telling of design activities as "process". While a retelling of what you did to arrive at the finished product will help me confirm that you've followed best practices, this style is missing one of the most important things a designer is good at — judgement.
What to do instead: To show judgement and critical thinking, answer questions like these in your case study. By no means do you need to cover all of the below, a few would do.
- How was the project scope decided? Did you consider a range of solutions, from quick & easy, to the complex and involved?
- What were some unexpected findings from user conversations? What was your interpretation of those findings?
- How did you evaluate the success of the project, and what might you do differently next time?
- What were some things you decided not to do, and why?
- What are some exciting things your users will now be able to do, thanks to your work? How will you know they're doing them?
- How will you measure success, or know that something isn't working quite right?
- What difficult tradeoffs did you have to make in the process, and how did you arrive at your decisions?
- What are some long-term ethical or environmental concerns (or opportunities) you'd watch out for, when your product becomes 100X larger and "takes off"? What considerations for these concerns have you already build into the systems you've designed?
🚩 Being generic Once you've prepared your materials and applied to one job, platforms like LinkedIn, Indeed, etc. make it easy to send additional generic applications everywhere else. It may seem like you're increasing your chances — but this is only true if you're already in the range of qualified candidates (and your portfolio feels relevant to product design). Even then, generic applications are obvious, and show that this job is not high on your priority list.
What to do instead: be selective with where you apply and write a short individual note with your reasons for applying each time. A formal cover letter may feel outdated and unnecessary, so think instead about what you'd write in a quick personal email with your resume and portfolio attached to it. The feedback you get by applying in a personalized way (e.g. whether you heard back; whether you were invited for a follow-up) is much more reliable than feedback from generic applications.

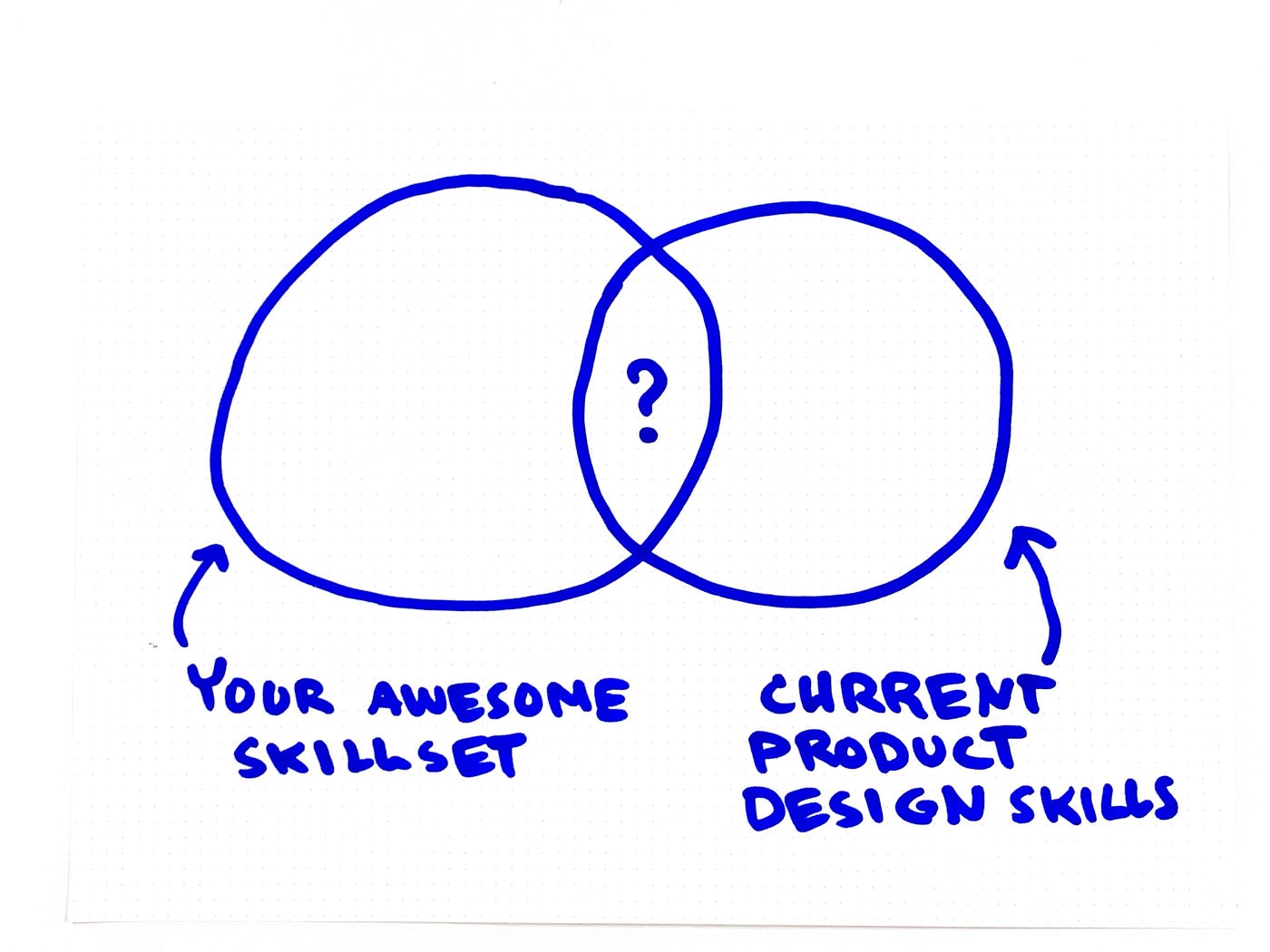
Hiring round 3: position yourself as a serious product designer
You've got the hiring team's attention, and they're ready to invest the time to thoroughly review your stuff, and even talk to you for a couple of hours. This is the time to make your existing UI, UX, and even graphic design work 100% relevant for product.
🚩 Not giving yourself a seat at the business table Every design project accomplishes a business goal. For a product designer, it is especially important to understand how your work not only serves users, but also makes the business successful. Any design portfolio that ignores the existence of business needs sets off a red flag.
What to do instead: A senior product designer will have considerable autonomy in the startup environment. For example, they will need to be able to "pitch" ideas directly to the rest of the team. Knowing what drives your team's goals, measures, and priorities will allow you to build solid reasoning behind anything you propose.
Even if you weren't part of the decision process on e.g. company goals — always build a logical chain to connect your work and its impact on the company's focus. This will position you as someone folks can trust to be autonomous and make great design decisions once you've aligned on the higher level goals.
🚩 Showing UI outcomes without context Let's face it — not all good work looks visually beautiful or organized. Your most useful design tool might be a scribbled-on sticky note with a barely comprehensible doodle on it, or a list of keyboard shortcuts in a handwriting only you can read — and they're perfect for the job at the time. Your day-to-day work will almost never look polished. In fact, if it does, you're likely not moving fast enough. In a tech startup especially, it's important to know when to stop perfecting something and ship it. One catch: this is not true for your portfolio.
The job visuals do to communicate the way you think to a prospective employer is not the same job they do as part of your design process. The hiring team doesn't share the context you have about your work; they need to be shown why what you're presenting matters.
What to do instead: add visual hierarchy and context so that sketches, wireframes, and even finished prototypes start to make sense as part of your storytelling. One excellent example is the portfolio of Vandana Pai — she shares detailed case studies, where she guides the reader through decisions, benefits, and results. Each bit of UI has context, and even as I quickly scan the page, I can understand what's interesting and important.
🚩 Showing no examples of "clean, modern design" There's a certain look and feel that most people have in mind when they say "clean, modern design" in a tech startup context. There's a joke that goes something like "a 10X designer is when Stripe releases new look and all other tech designers know what their next UI will look like"… it's funny because it's true.
There are a few signature "looks" that represent an accepted UI style for tech. Most product design jobs have it in mind, and the hiring team will look for some proof that you can create a similar, fresh and inviting, UI style. I see two distinct flavors of UI style right now: "Stripe-like" and "Dropbox-like". The difference is that if you want to be a bit more edgy, artsy, and Humanities-focused, the Dropbox look with its slightly retro use of color and typeface choices might work better. Either way, having an example of any project that exhibits a "Stripe" look will show that you can create modern UI — even if the rest of your work follows a different design system by necessity.
What to do if you don't have modern looking UI: One way to introduce this look into your portfolio is to make new work within a design system that offers it. Perhaps, a personal or speculative project that intelligently adapts (and gives credit to ;-) a UI framework you've adapted to solve a problem. Another way is to "brush up" your existing work, crop really well, and use subtle color-coordinated (e.g. the "clay look") device mockups to show off your existing work, but make it feel as neat and tidy as possible.
It's important to remember that even though a startup you're applying to may not currently exhibit the "clean and modern" UI look and feel — they very likely want to, and are hiring for the demonstrated ability to make it happen.
🚩 Showing suspiciously simple examples The last remaining red flag is not showing enough structure or complexity in your case study. How might you handle states like empty or filled? How did you tackle the tradeoffs between a welcoming, paced user flow on a first use of a product, and an expert mode for power users? Would your screens still look balanced and visually appealing with user names longer than Jane Doe? Is there any placeholder Lorem Ipsum left, where you could instead write something interesting and revealing about the app?
What to do instead: Tell the story of how you've handled the complexity of states and use cases. Show that you've considered responsive design. "Managing complexity" and "comfort with ambiguity" usually mean that you'd need to make sense of things, and they'd want to rely on you to make generally good decisions. So, if you had to hunt down the decision makers across several departments, then write your own precise spec, then compile realistic data examples so your use cases feel real — guess what, you've handled complexity. Let this process show in your case study. You can surely prove it by presenting variations in finished visual designs side by side, decision diagrams for any logic you've defined around behavior or data, or even a highlight of a particularly friendly and contextually appropriate user notification that you made possible.
Now what?
If you've read this far and don't have any of the red flags I described in your portfolio — congratulations! (And, let's talk.) If I've given you some ideas for what to change in the way you present your product design work — even better!
If you want to get feedback on your portfolio — I'd love to help. As an experiment, I'll be reviewing design portfolios and sharing a recording in this article. You can send me your portfolio to get a friendly but constructive teardown – and to get featured here as well :D.
Best of luck! You'll get there!
Source: https://medium.com/collegevine-product/how-to-get-hired-as-a-senior-product-designer-in-tech-9cd39f53f89b
0 Response to "How Easy to Get a Senior Prodcut Design Job"
Post a Comment