how to determine what font is used on a website
If you lot've ever been completely taken with a font your saw on a website, y'all may have wondered how to observe what it's called then you tin apply information technology in your ain content. Quality typography can improve your visitors' reading experiences, so information technology may be worth making an effort to notice it. Regardless of your reason for checking what font is used on a website, there are many tools that can help.
In this commodity, we'll hash out why you might want to see what font a website is using. We'll as well show you how to practise so.
Let'southward get started!
Subscribe To Our Youtube Channel
Why You Might Want to Bank check What Font a Website Is Using
Every bit we already mentioned, beautiful and readable fonts can ameliorate your site'south User Experience (UX) and readability. It also ensures that visitors can comfortably appoint with your content without struggling to decipher information technology. If your text is stylish but illegible, readers will find it hard to understand or appreciate your cloth.
Call to Action (CTA) buttons may also turn out to exist all but useless if their text isn't readable. This is why you might observe it handy to keep a listing of fonts that catch your attention for existence both fashionable and legible. You tin then use them on your site or for a client in the future.
How to See What Font a Website Is Using (3 Available Methods)
At that place are multiple methods y'all can use to check what font a website is using. Your browser's inspection feature is an excellent go-to solution, but in that location are extensions that tin can produce equivalent furnishings. Y'all can even find fonts from images using online tools. Let'southward take a look at each of these options.
1. Place Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser's inspector tool. Although we'll exist working with the Chrome Inspector in this instance, it'due south worth noting that other browsers take equivalent features.
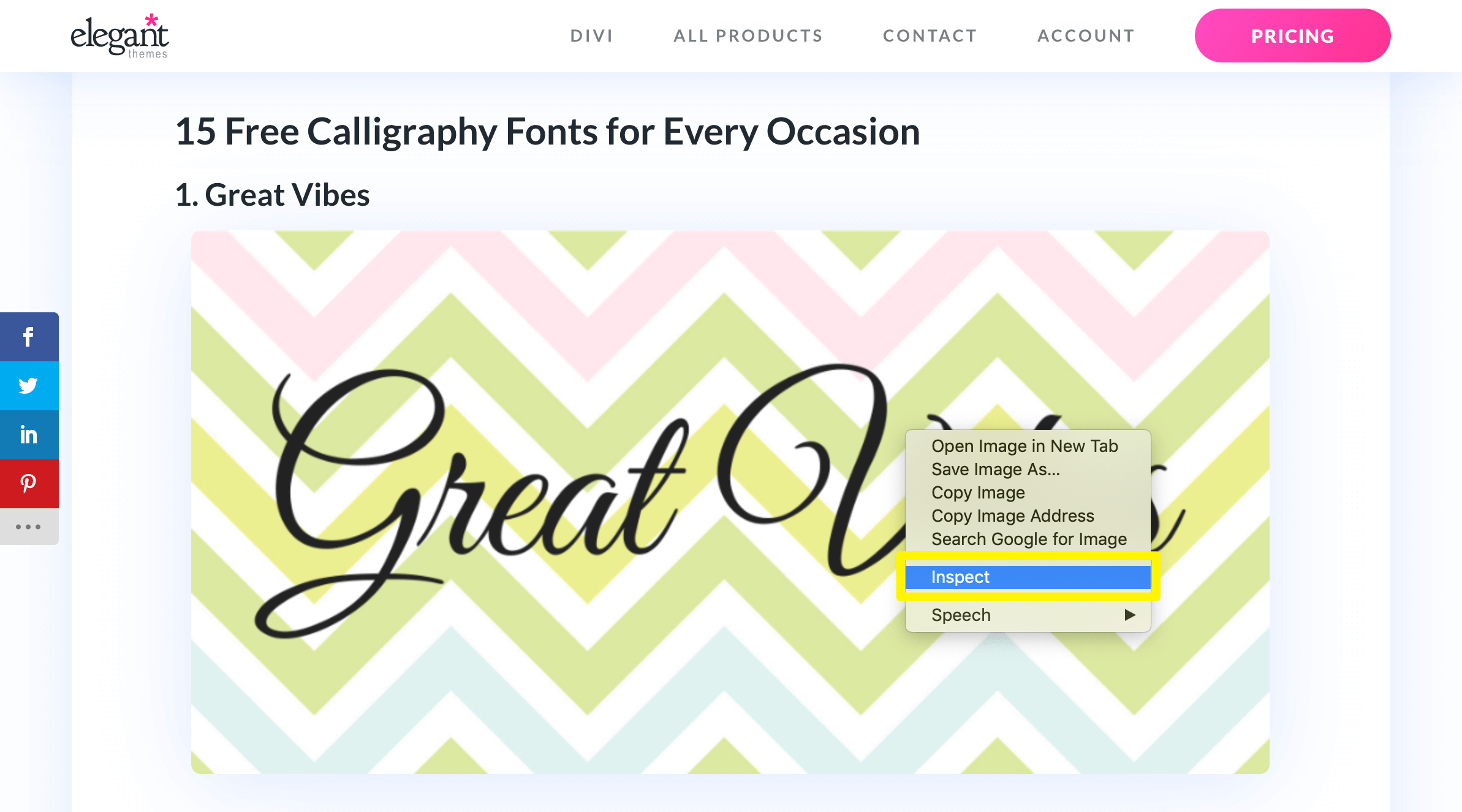
Beginning, correct-click on the webpage containing the font you want to find. From the resulting carte, selectInspect:

If you lot'd rather apply a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you're using a Mac, the equivalent is Cmd+Shift+I.
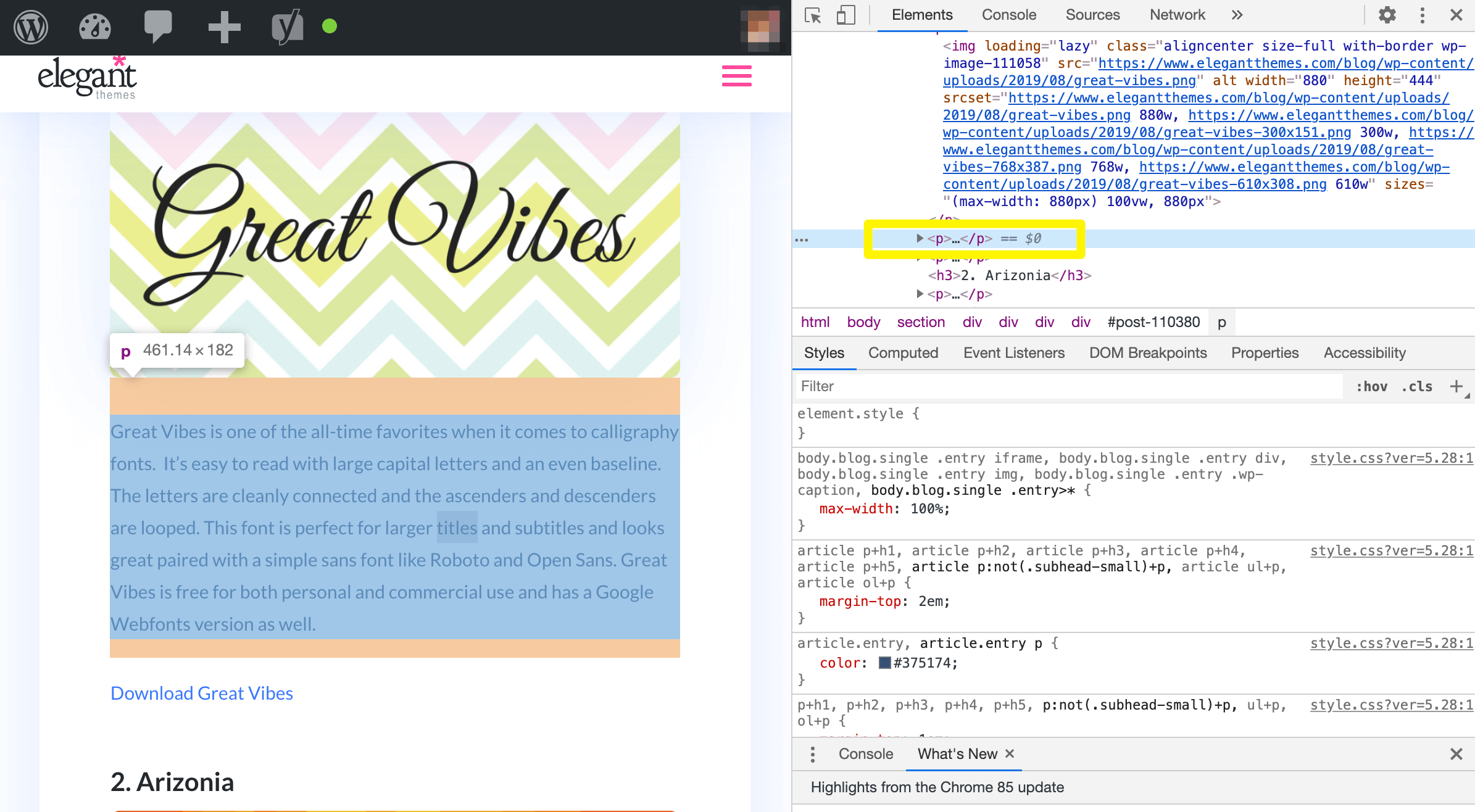
In the window on the correct side of the screen, await for the text using the font you desire to bank check out. It volition go highlighted when yous select the corresponding HTML element:

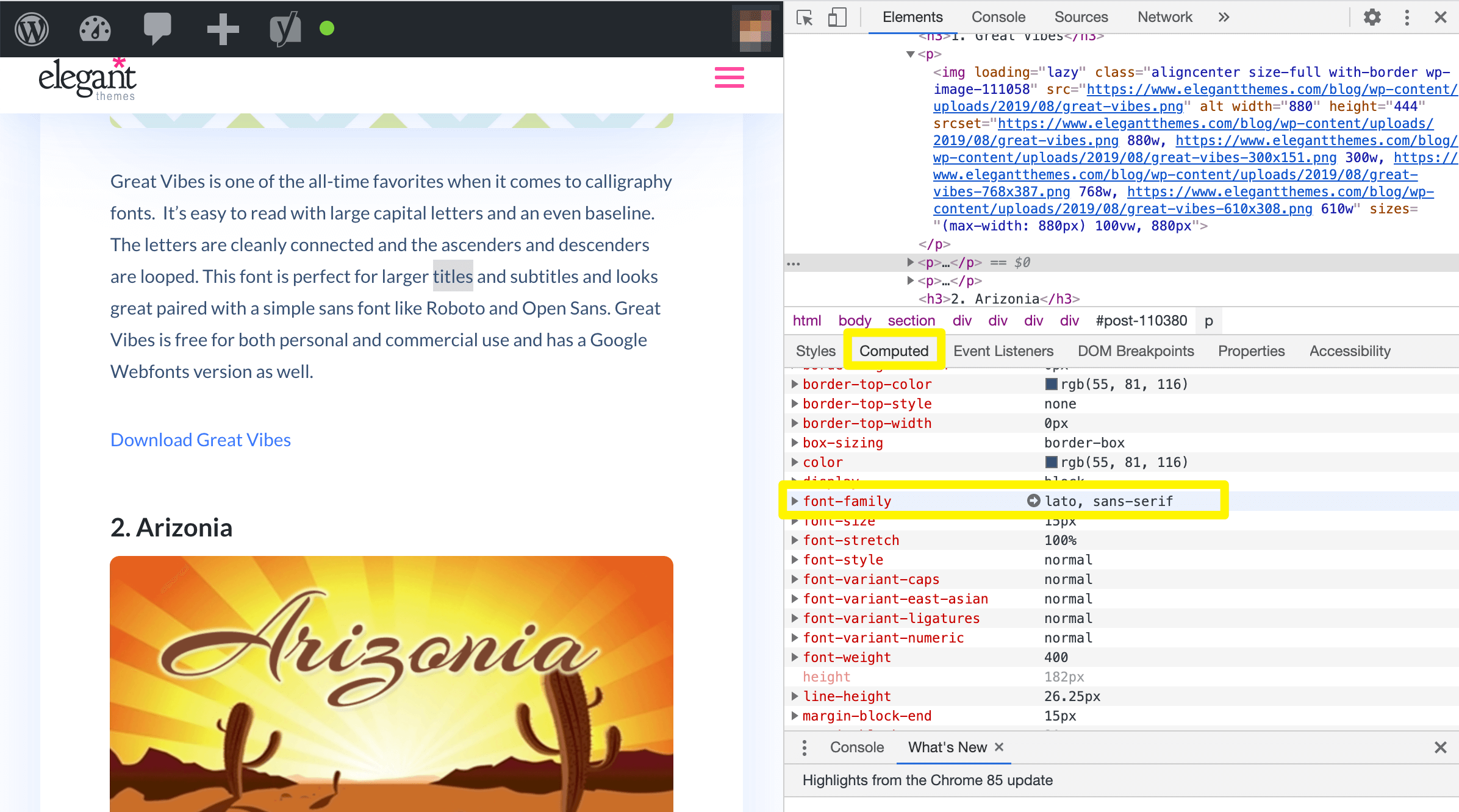
Next, click on the Computed tab and search for "font-family":

You should see the proper noun of the font and its style listed here.
To run into the CSS related to the font, look under the Styles tab. You can scroll through to search for font-related values. Notwithstanding, equally at that place might be overrides and irrelevant style rules here, the Computed tab is normally more than helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more than straightforward mode to find font details on a website, especially if you're non comfy with the Inspector. Plus, they can usually deliver the answer y'all're looking for faster so that you can get back to the chore at hand.
Some such add-ons include:
- Fontanello:Free to use, this extension enables you lot to find a font's name, weight, style, and more but by highlighting and right-clicking on information technology while you're browsing.
- WhatFont: Streamlining font detection fifty-fifty farther, WhatFont enables yous to view a typeface's name simply by hovering over it.
- CSS Peeper: Fabricated with web designers in mind, this extension is a bit more than robust and can tell you additional details from the webpage'due south CSS lawmaking.
However, each of these extensions has varied browser support. WhatFont is bachelor for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other paw, is simply available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won't exist able to employ with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest choice to use. Since it also has support for most browsers, we'll use information technology for a quick demonstration.
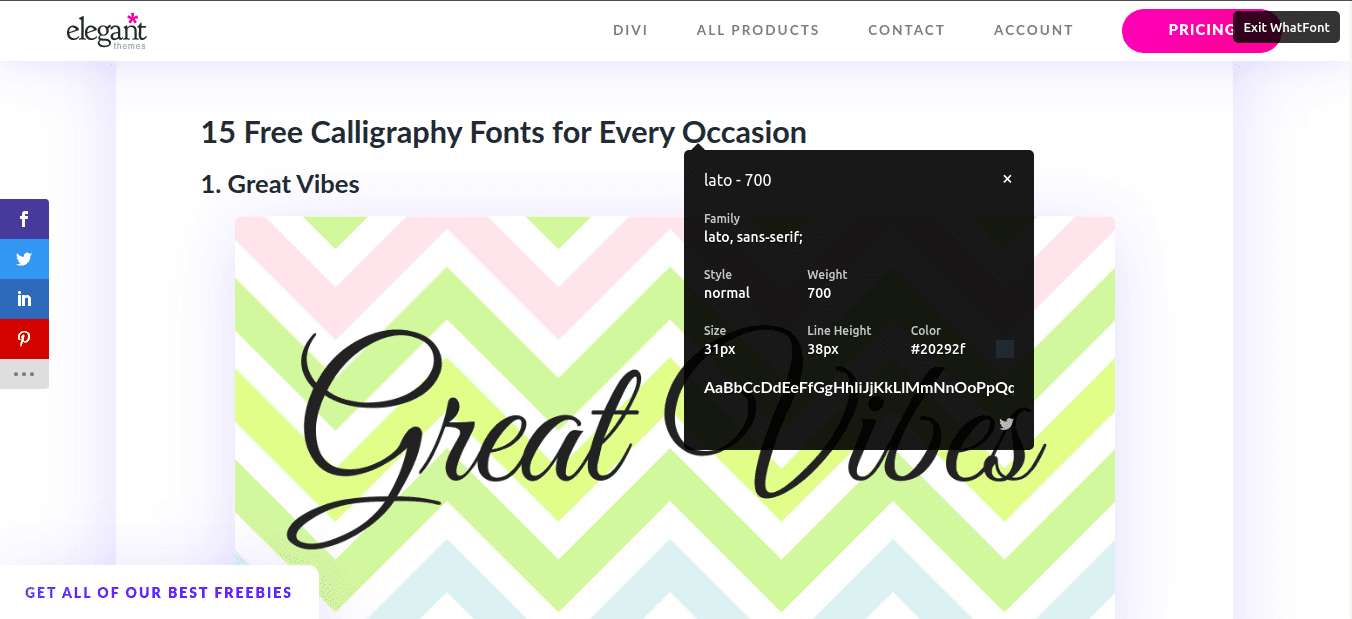
One time you install WhatFont, yous tin can check what font a website is using by activating information technology in your browser's toolbar and hovering on some text:

When you first hover over the text, you'll encounter only the font's name. However, clicking on the name will show you an expanded popup with more than details such every bit the size, weight, colour, and line summit. It tin as well identify if a typeface is bachelor via Typekit or Google Fonts.
Once you're done checking out the font details, you tin exit the tool using the Exit WhatFont button at the top-correct corner of your browser window.
three. Detect Fonts in Images
Finally, you can too try viewing the fonts used in images. This includes typefaces you've seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most constructive online tool for this job.
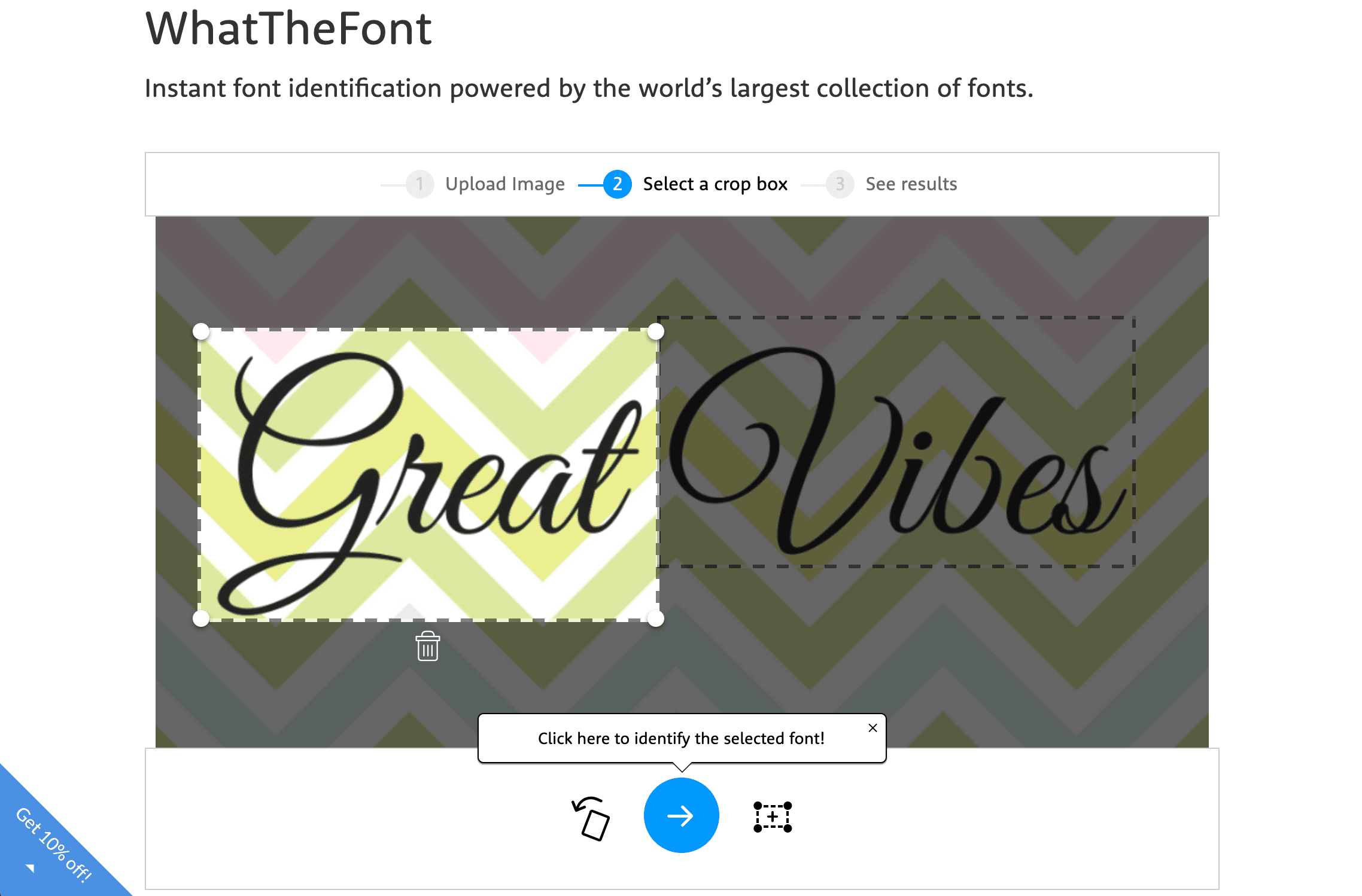
To utilize WhatTheFont, you'll demand to upload the image in question and select the section with the relevant font:

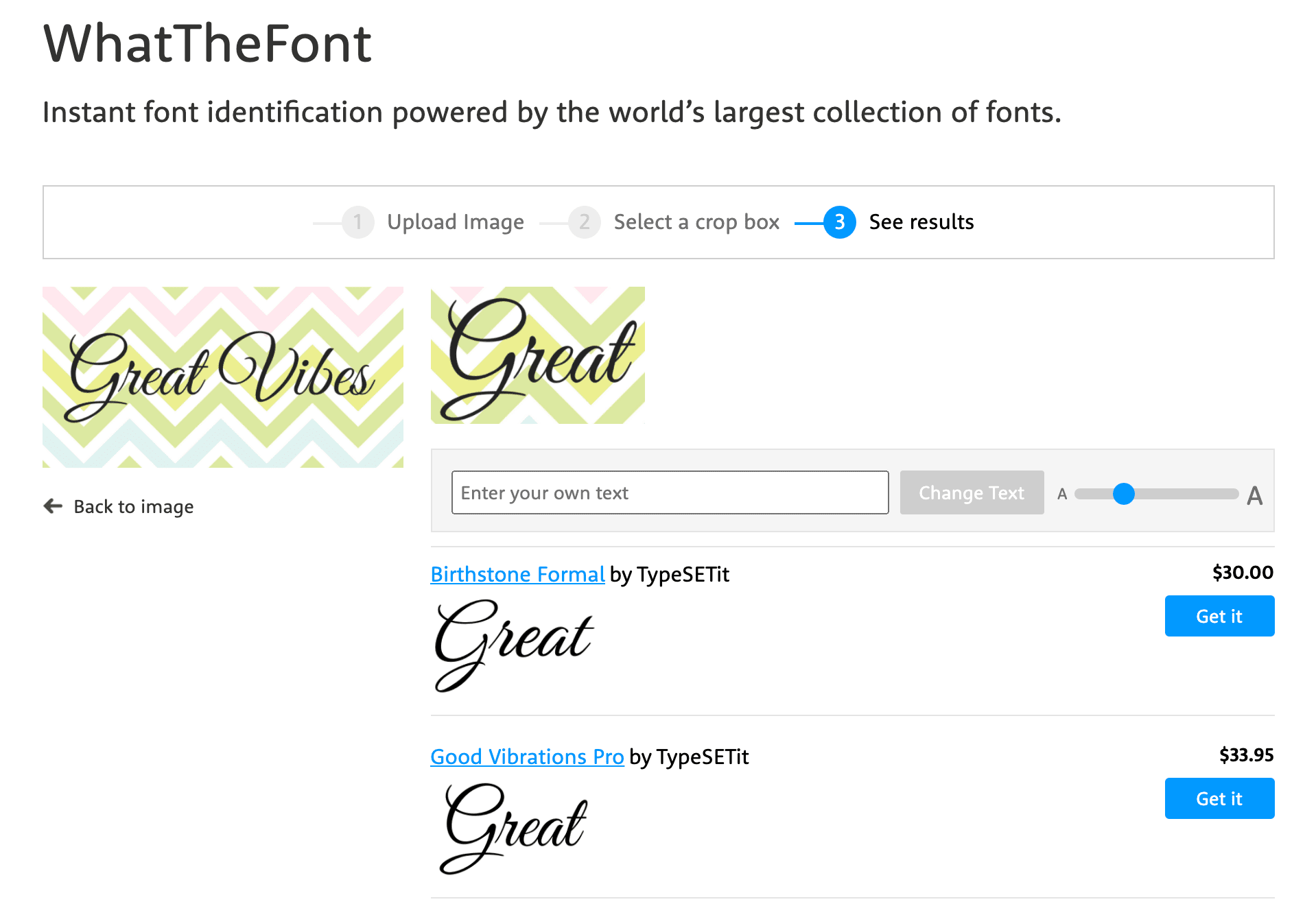
It volition so return a results page with several fonts that are similar, if not exact matches, to the one you're trying to place:

Your success charge per unit here may vary depending on the font's source and popularity. If the exact proper name of the typeface is highly important to yous, it may be hard to find a tool that volition requite you what you desire.
However, if y'all're open to using a font that is similar to the one you've institute in an image, an online detector should accommodate your needs just fine.
Conclusion
Visually appealing and legible fonts tin can enhance the reading experience for your website's visitors. This might prompt you to stay on the watch for new typefaces that yous could use either on your site or for your clients. Regardless of your reason for wanting to bank check what font a website is using, there are many tools that can help you.
In this mail service, we discussed three methods to see what font a website is using:
- Place fonts using your browser inspector tool.
- Find fonts using a browser extension such as WhatFont.
- Detect fonts in images using WhatTheFont.
Practice you have whatever questions almost how to bank check what font is used on a website? Allow us know in the comments section below!
Image past rudall30 / shutterstock.com
Source: https://www.elegantthemes.com/blog/wordpress/how-to-see-what-font-a-website-is-using
0 Response to "how to determine what font is used on a website"
Post a Comment